
La adaptación de los contenidos digitales a soportes pequeños y táctiles (smartphones y tablets) es una prioridad desde hace ya años. Pero esta variante, a su vez, está readaptándose continuamente a nuevos usos y nuevas tecnologías.
En 2020 se vendieron más de 80 millones de iPhones y 22,5 millones de Macbooks y sólo estamos hablando de una marca dentro del gran mercado de los dispositivos móviles. Cada día el sector de los smartphones crece más y con él la incipiente necesidad de crear y adaptar el contenido a estas pantallas, o lo que es lo mismo; realizar correctamente el diseño responsive del elemento original (web, campaña, site…).
Lo primero a lo que nos enfrentamos a la hora de realizar un diseño responsive es el contenido tal y como se lo encuentra el espectador, la llamada interfaz de usuario (UI). Partimos de un formato de pantalla como es el de un ordenador portátil o de sobremesa (conocida como versión «escritorio»), donde podemos aprovechar el espacio para distribuir mucha información, y de repente nos encontramos con que tenemos que transmitir lo mismo en menos de un tercio de superficie. Aquí empieza un proceso de filtrado de contenidos donde tenemos que focalizarnos en lo esencial, eliminar aquello que era accesorio en la versión escritorio y pensar en la usabilidad que nos brinda un smartphone. El usuario ya se ha acostumbrado a utilizar los llamados «gestos»; esas acciones mínimas que hacemos casi de forma automática al desbloquear el teléfono, borrar un e-mail deslizando el dedo hacía un lado o bajando la zona superior de la pantalla para acceder a los ajustes. Este formato ha abierto un nuevo camino de creatividad a los diseñadores y desarrolladores que merece la pena explorar.
Girar el teléfono para realizar una acción, presionar la pantalla para abrir nuevas opciones o utilizar nuestros asistentes de voz inteligentes, son algunas de las diferencias que ponen en valor el formato responsive.
La llegada de nuevos dispositivos al mercado trae consigo nuevas tendencias en el diseño, desde la renovación de los iconos de todo un sistema operativo, hasta los colores que destacarán ese año. Vamos a listar algunas de las tendencias que están presentes actualmente en diseño:

La utilización de elementos 3D abrió una puerta para muchos sectores ya que permite recrear espacios y productos con total precisión para una puesta en escena impecable, además de la posibilidad de generar planos oníricos para hacer llegar mejor el producto o servicio al cliente final.

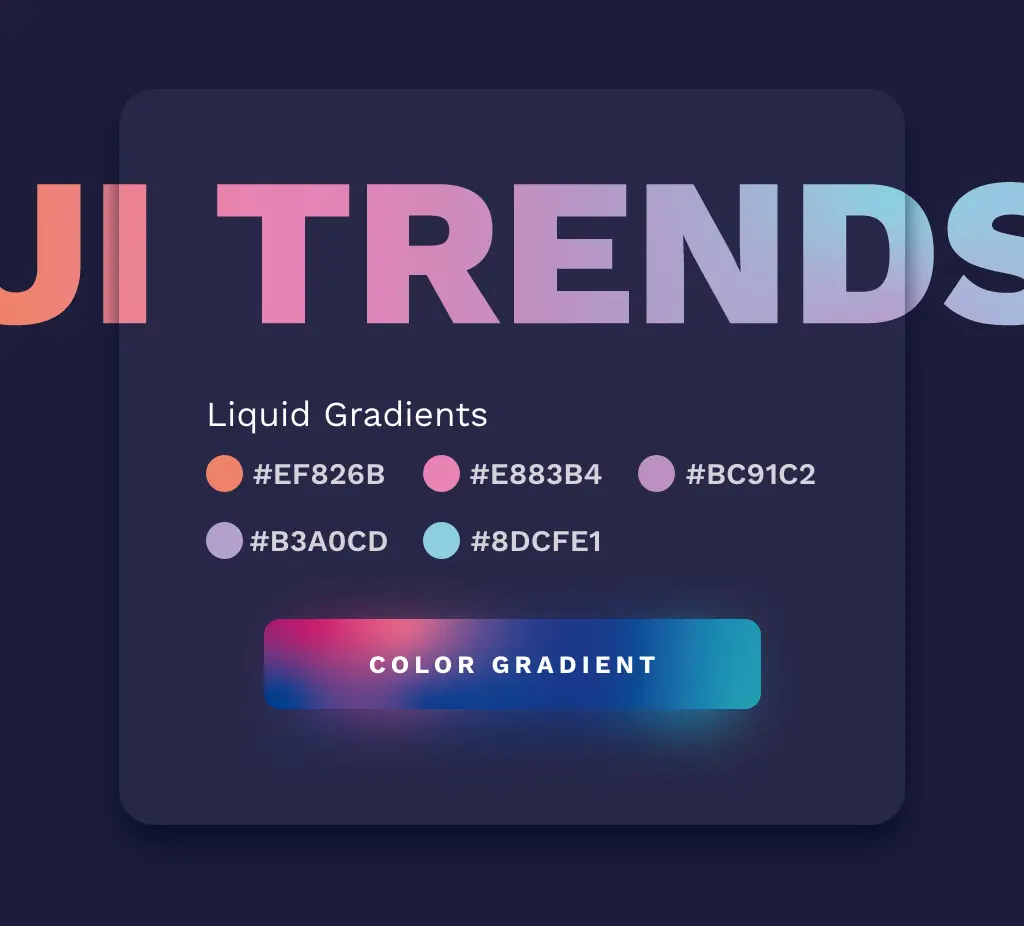
El uso de degradados vuelve a estar presente en nuestros diseños, pero con una diferencia y es que estos ya no se utilizar de forma lineal, si no que se mezclan entre sí, generando esa sensación de fluidez, donde se fusionan varios colores en un mismo espacio.

El uso de titulares grandes, que incluso se salgan de la pantalla, un contraste tipográfico bastante notorio y la integración de la fuente con las imágenes toma presencia entre las tendencias más utilizadas.

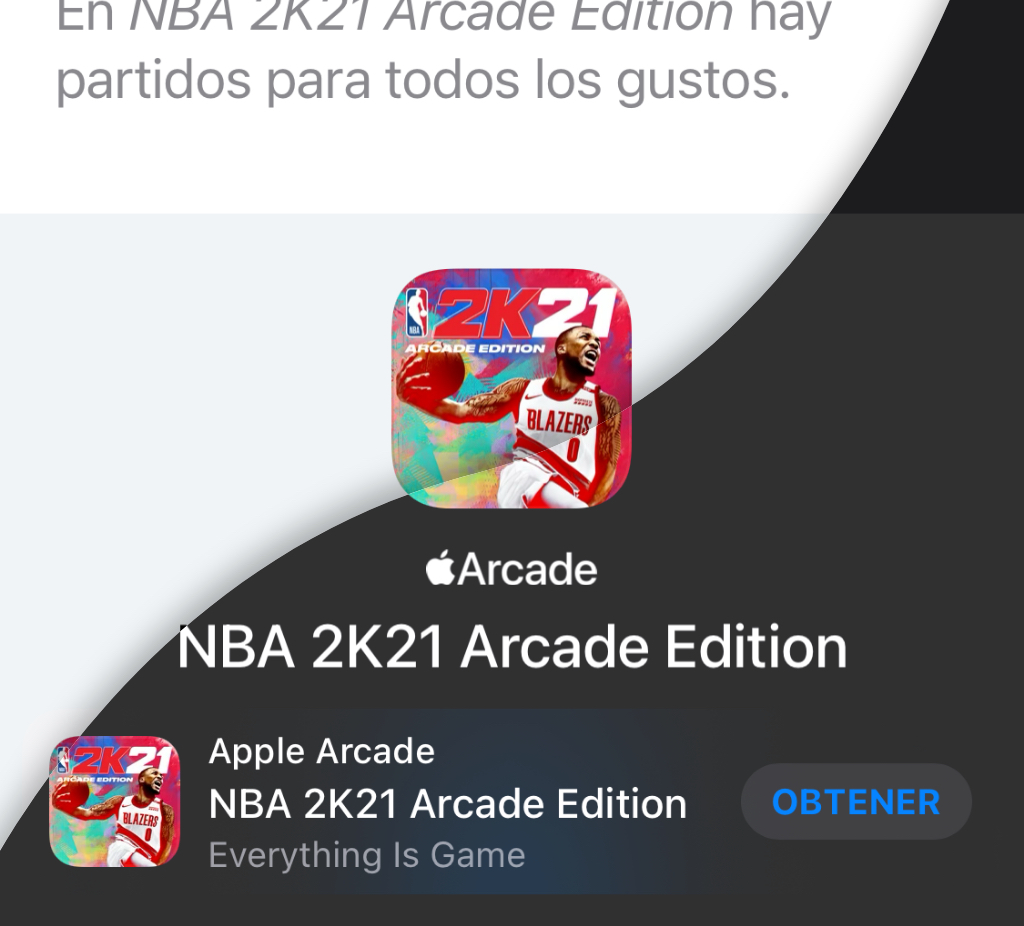
También lo conocemos como efecto blur, una alternativa a la clásica transparencia que nos permite seguir viendo el fondo al que se superpone desenfocándolo. Esta tendencia es la que viste el último OS de apple Big Sur.

El modo oscuro cumple dos funciones dentro del diseño: la primera es reducir la fatiga ocular, ya que los fondos de color blanco dañan más la vista al desprender más luz. Por otro lado permite ahorrar batería en aquellos dispositivos que dispongan de un panel OLED, ya que los píxeles negros se apagan evitando el consumo de energía.
Existen infinidad de ejemplos sobre estas tendencias, así que para terminar os dejamos con algunos perfiles de Instagram que recogen inspiración sobre lo que hemos hablado, además de encontrar consejos y tips sobre UX y UI. ¡Adaptación constante!